- ป้อนค้นสถานที่เป็นภาษาไทยได้
- ซูมเข้าออกได้
- ใช้เมาส์ลากแพนได้
- ดูเป็นภาพถ่ายดาวเทียมได้
- ดูอาคารภาพนูนได้
- แสดงพิกัตและอัตราการซูมในหน้าวินฟอร์มได้
สิ่งที่ท่านจะได้เรียนรู้จากบทความนี้
- วิธีสมัครใช้งาน (ฟรี) Bing Maps API
- วิธีบูรณาการแผนที่บิงค์กับเดกส์ทอปแอพภาษาซีชาร์ฟ
- วิธีเขียนโค้ดภาษาจาวาสคริปต์เรียกเมธอดภาษาซีชาร์ฟ
- วิธีเขียนโค้ดภาษาซีชาร์ฟเรียกฟังก์ขันภาษาจาวาสคริปต์
- วิธีใช้งานโปรโตคอล REST
ดาวน์โหลดซอร์สโค้ด
ภาพบน: หน้าตาโปรแกรมเมื่อทำเสร็จแล้ว
ภาพบน: ก่อนจะเรียก API ของ Bing Map ท่านจำเป็นต้องมีคีย์ก่อน สมัครได้ฟรี ไปหน้านี้ แล้วกด Azure marketplace
ภาพบน: เมื่อกดแล้วจะมาหน้านี้ ให้กดที่ GET IT NOW
ภาพบน: สร้าง API เสร็จแล้วให้เข้าไปในหน้าของม้ันแล้วกดรูปลูกกุณแจเพื่อเอาคีย์ ให้ค้ัดลอกไว้ เดี๋ยวเราจะเอาไปแปะในโค้ด
ภาพบน: ถึงเวลาเขียนโค้ดแล้ว ให้เปิด Visual Studio แล้วสร้างโปรเจคแบบ C# Desktop (Win form) รายละเอียดเป็นอย่างที่เห็นในภาพนี้
ภาพบน: ใส่ WinForm หนึ่งอัน ใน WinForm นี้ให้ใส่คอนโทรลต่างๆ ดังต่อไปนี้
- WebBrowser คอนโทรลเปิดหน้าเว็บ
- Text box + Button ช่องกรอกข้อความและปุ่มค้นหา
- Text box + Label ข้อความแสดงพิกัด (เลต-ลอง)
- Text box + Lable ข้อความแสดงอัตราการซูม
ภาพบน: โค้ดหน้า WinForm ให้ใส่เนมสเปสต่างๆ ดังภาพนี้
ภาพบน: โค้ดหน้า WinForm จะมีเพียงสามเมธอด
ภาพบน: ในเมธอดคอนสทรักเตอร์เราจะใส่โค้ดระบุให้จาวาสคริปต์ในไฟล์ Map.html สามารถเรียกเมธอดภาษา C# ในหน้าวินฟอร์มนี้ได้ จากนั้นเปิดไฟล์ Map.html ในคอนโทรล myWebBrowser
ภาพบน: UpdateMapViewInfo คือเมธอดที่จะถูกเรียกจากจาวาสคริปต์ในไฟล์ Map.html เพื่ออัพเดต Label ที่แสดงพิกัตและอัตราการซูม
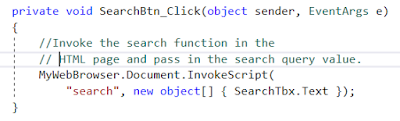
ภาพบน: นี่คือเมธอดที่จะทำงานเมื่อผู้ใช้กดปุ่ม Search มันจะไปเรียกเมธอด search ในจาวาสคริปต์ในไฟล์ Map.html ในนั้นจะมีโค้ดทำหน้าที่คิวรี Bing Map API
ภาพบน: ฟังก์ชัน GetMap เป็นโค้ดภาษาจาวาสคริปต์ในไฟล์ Map.html มีโค้ดสร้างออพเจ็กต์แผนที่ ท่านต้องใส่คีย์ที่ได้ตอนสร้าง API ไว้ในบรรทัดที่ 19
ภาพบน: ฟังก์ชัน upDateMapViewInfo ทำหน้าที่อัพเดต Label ที่แสดงพิกัตและอัตราการซูมในหน้าวินฟอร์มเมื่อเราลากหรือย่อขยายแผนที่
ภาพบน: ฟังก์ชัน search ทำหน้าที่ส่งคิวรีไปยัง Bing Map API
เพียงเท่านี้ท่านก็จะได้แผนที่ไว้ใช้ในหน้าเดกส์ทอปแอพแล้ว ถ้าท่านขึ้เกียจป้อนโค้ดให้ดาวน์โหลดซอร์สโค้ด (เป็นวิสชวลสตูดิโอโซลูชัน) ได้จากลิงบนสุด
กรุณาใส่คำถามและความเห็นไว้ในคอมเมนท์ข้างล่าง เพียงหนึ่งคอมเมนท์จะเป็นกำลังใจให้ผมเขียนบทความต่อไปในวันพรุ่งนี้ ถ้าไม่มีคอมเมนท์ผมจะเลิกเขียนไปขายเต้าฮวย



















ได้ความรู้มากๆจะลองไปเขียนดูครับ อย่าไปขายเต้าฮวยเลย
ReplyDelete